Portfolio
Check out my featured projects!

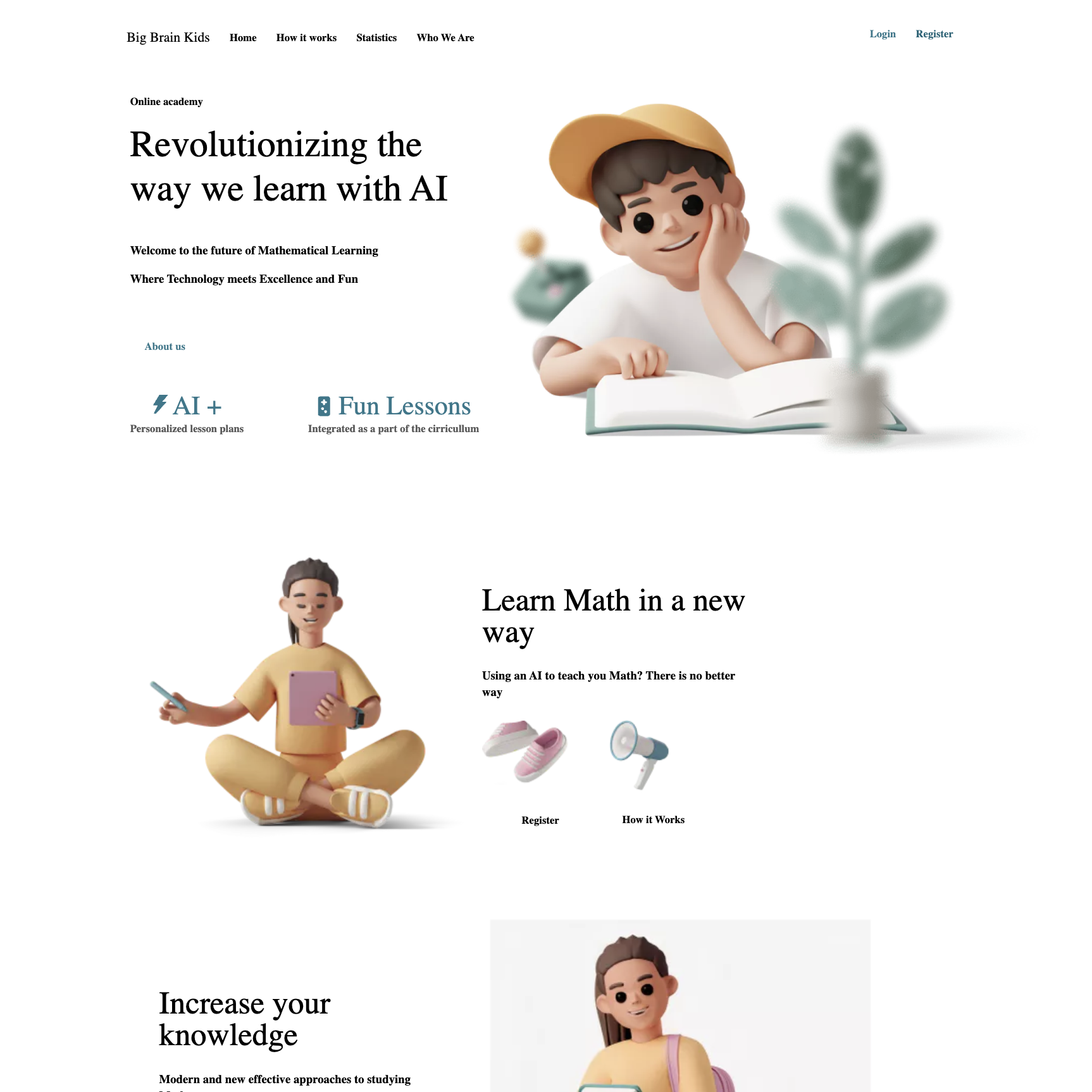
AI Math-Learning Program
Big Brain Kids, is an online platform built to assist children to learn mathematical operations with the power of adaptive AI. This was created in a team of 4 for the semester project in SE 300 (Software Engineering).

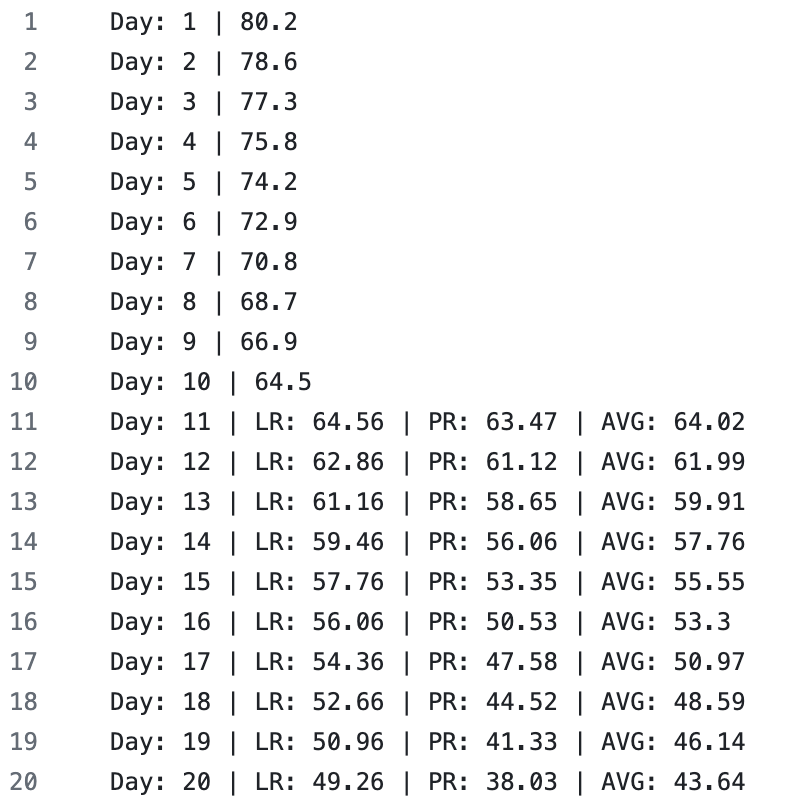
Weather Predictor Model
Using linear and polynomial regression, a time-series model was created which was fed with historical data. Upon identifying patterns, the model is able to predict the next 20 days of data. With more data, the model is able to provide a more accurate prediction.
Notification Icon
Mauris porttitor lobortis ligula, quis molestie lorem scelerisque eu. Morbi aliquam enim odio, a mollis ipsum tristique eu.
Quikstop Landing Page
Built a landing page for local store, Quikstop. Designed a contact form to establish an online presence for the store.
About Me
Turning complex problems into simple design
15+
Personal Projects
3+
Years of Programming
30+
Satisfied Clients
I wonder if I've been changed in the night? Let me think. Was I the same when I got up this morning? I almost think I can remember feeling a little different. But if I'm not the same, the next question is 'Who in the world am I?' Ah, that's the great puzzle!
Be what you would seem to be - or, if you'd like it put more simply - never imagine yourself not to be otherwise than what it might appear to others that what you were or might have been was not otherwise than what you had been would have appeared to them to be otherwise.
Frontend
Development
Designing sleek frontend designs to enhance UI/UX using HTML, CSS, and JavaScript.

Backend Development
Developing server-side infrastructure with Java, Node.js, Python, and C.

Resume
Experience
Be what you would seem to be - or, if you'd like it put more simply - never imagine yourself not to be otherwise than what it might appear to others that what you were or might have been was not otherwise than what you had been would have appeared to them to be otherwise.
Education
Master of Science in Cybersecurity Engineering
Focusing on advanced topics in cybersecurity, including network security, cryptography, and threat intelligence.
Bachelor of Science in Computer Science
Specializing in software development, algorithms, and artificial intelligence, with hands-on experience in coding and system design.
Associate of Science in Aeronautical Science
Studied aviation principles, FAA compliance, meteorolgy and aviation laws.
Work Experience
Cloud Engineering Intern
Utilized Infrastructure as Code to automate business tasks in Azure.
Discrete Structures Tutor
Assisting students in understanding discrete structure and logic topics.
Founder
Managed an e-commerce business specializing in commodities such as sneakers and electronics.
Founder
Grossed over $90k in revenue in 2022 by providing proxy-hosting services.
My Favorite Tools
Python
JavaScript
Node.js
Java
C
PowerShell
HTML
CSS
Microsoft Azure
Google Cloud
Contact
Let's make something awesome together!
Done!
Thanks for your message. I'll get back as soon as possible.